HTML stands for Hyper Text Markup Language and its the standard language for creating web pages. It describes the structure and content of the page. Moreover, CSS which stands for Cascading Style Sheets is reponsible for the design and 'look' of the webpage. It is able to change settings such as font type and colour of page.

Above is an image of my index page, this shows the basic structure of html. As you can see structuring html is like arranging boxes and putting the correct contents into the right boxes. For example, for "Who am I" I typed in my content about myself and arranged it a way that can be easily identified

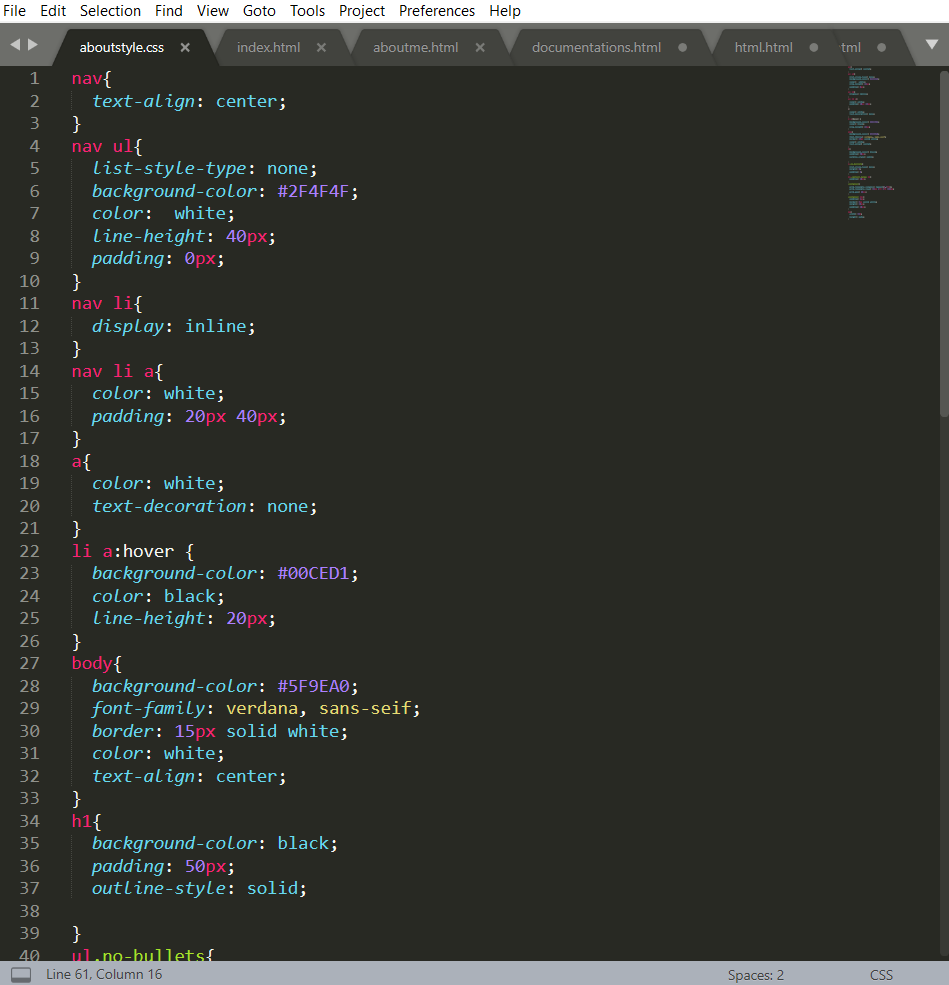
Above is an image of my css code, this shows how css can be used to cassify the look and design of each designated 'box' this allows multiple html text to be designed similarly. This allows easier web designing.
All of the functions for HTML and CSS that are used in this website are learnt form w3 schools, below is a link to their webpage:
W3schoolsClick here to return back to documentations!!